目录
准备工作
DOM规则
字符串规则
使用采集器时,新手可能被几个问题困扰:
dom规则写法五分钟入门
一些示例
要学会利用dom获取网页内容,要求你具备那么一些基本的html知识,知道网页的内容结构都是一层一层嵌套的。
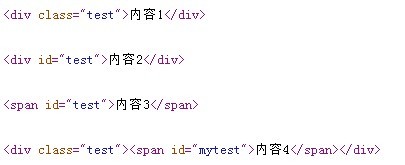
在此, 我无法确切通俗的告诉你什么叫做dom,但是看了如下的一个示例,也许你会更直观的明白。 假如一个网页的源代码如下所示
示例一:
html代码
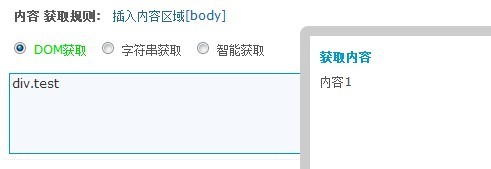
如果你想取到里面的内容,怎么写?我们dom的写法是这样的: div[class=test]。这样就能获取到元素里面的内容,即:要取的内容。这是最简单是示例了。其中[] 符号内放的是这个div元素的属性,再比如
示例二:
html代码
可以这样表示:div[id=test]。要是元素不是一个div,而是一个span,如下代码:
示例三:
html代码
也很简单,可以这样表示span[id=test]
稍微复杂一点的结构,如下
示例四:
html代码
有两层元素,该怎么写?采集器的写法是: div[class=test] span[id=mytest],中间用空格隔开,外层的写在前面。 好了,举上面的四个列子已经足够说明所有的问题。
规则的简写
1、span[id=mytest] 可以简写成span#mytest 表示查找id=mytest的span元素
2、span[class=mytest] 可以简写成span.mytest 表示查找class=mytest的span元素
如果同时有两个class不可以简写,如下面这种情况:
必须写成:
一些高级的属性设置
除了可以用class=test这样的写法获取之外,采集器还提供了一些更高级的写法,用在特殊的情况下获取 :
| 过滤 | 描述 |
|---|---|
| 属性 | 匹配具有指定属性的元素。如 div[id] 表示通过id属性 查找所有的<div> |
| !属性 | 匹配不具有指定属性的元素。 如 div[!id] 表示 查找所有没有id属性的<div> |
| [属性=value] | 匹配具有指定属性值的元素。如 div[id=test] 表示查找id=test的div元素 |
| [属性!=value] | 匹配不具有指定属性值的元素。 如 div[id!=test] 表示查找id不等于test的div元素 |
| [属性^=value] | 匹配包含特定前缀的值的指定属性的元素。如 div[id^=test] 表示查找id前缀为test的div元素 |
| [属性$=value] | 匹配包含特定后缀的值的指定属性的元素。如 div[id$=test] 表示查找id后缀为test的div元素 |
| [属性*=value] | 匹配具有指定属性的元素,且该属性包含了一定的值。如 div[id*=test] 表示查找id包含test的div元素 |
2.5版本增加的写法:
规则组合
可以把几个规则组合在一起,比如下面几个实例:
网页源代码:
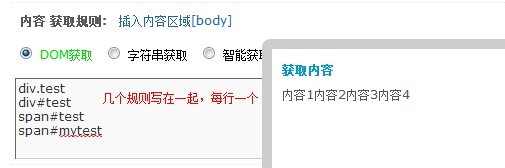
示例一:普通写法(无法获取多个内容)
示例二:组合写法
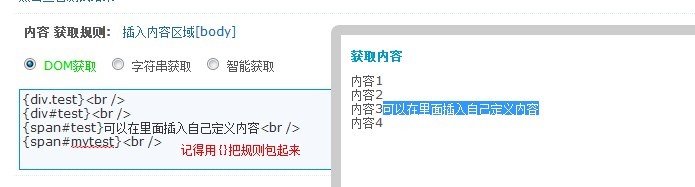
示例三:在组合规则里面嵌入自定义代码
取第N个元素:
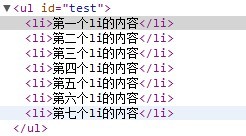
源代码如下图:
如果想取第三个li里面的内容,怎么写规则?
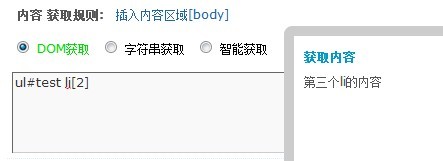
2.5版本新增了一种写法可以解决此问题,写法:li[N],N代表第几个元素,从0开始,0代表第一个元素,1代表第二个元素,以此类推
如下图:
第1个元素:li[0]
第2个元素:li[1]
……
第N个元素:li[N-1]
DOM写法实战
用DOM规则获取文章列表链接
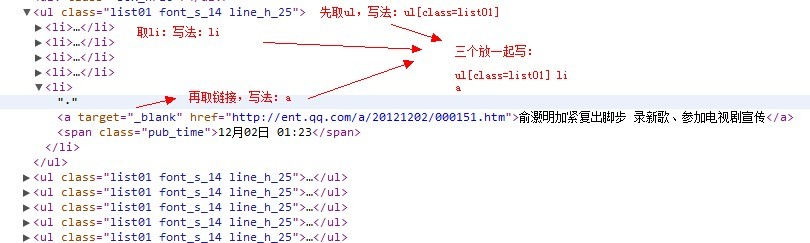
获取链接列表稍微和获取标题,内容等不同,分为两行,第一行是列表的获取规则,第二行设置a标签的属性
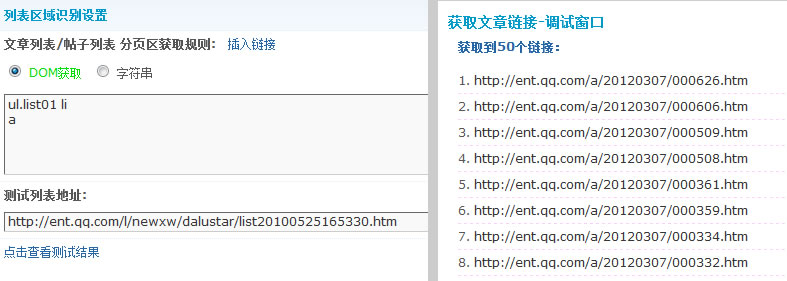
以获取腾讯新闻列表链接为例,网址: http://ent.qq.com/l/newxw/dalustar/list20100525165330.htm
结构比较简单,我们可以这样写:
测试截图:
此外,写法并不是唯一的,只要满足条件之一就能找到列表
如这个写法也能获取到列表:
下面这个写法也同样可以获取到链接:
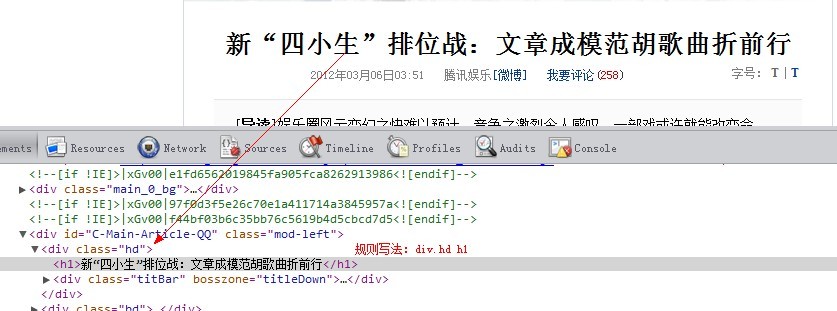
用dom获取文章标题和内容
举腾讯的这篇文章http://ent.qq.com/a/20120306/000127.htm为例子
dom写法是:
大家可以在采集器中测试一下,为节省版面,我就不截图了 。
内容的获取和标题一样的写法,在此不再累赘。






 支付宝打赏
支付宝打赏  微信打赏
微信打赏
评论