目录
准备工作
DOM规则
字符串规则
字符串截取规则写法
如果你觉得dom规则的写法很难,不适合你,你只想要那些常见的采集器的规则写法就行了,那么你可以尝试一下这种写法。
写法说明
所谓字符串截取,就是规定了起点,终点,根据正则,把一段内容匹配下来。
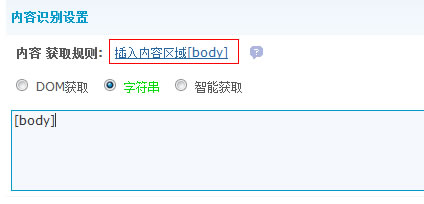
*代替任意字符、回车、换行, 在要获取的地方放入一个占位符,所谓占位符,每个地方都不一样,比如你想获取链接,占位符是[link],如果是标题,占位符是[title] ,如果是内容,占位符是[body]。一般采集器都会在旁边说明,采集器也提供了快捷的插入占位符功能,如下图:
需要注意:不要以注释(<!--或-->)、javascript、iframe、style、css这些标签的内容做为截取的边界,因为采集器在获取内容时会自动过滤掉。
用字符串截取获取文章列表链接
源代码如下图:
第一步:循环重复的部分是li那行,随便复制出一段代码如:<li><a href="http://www.test.com/1.html">第一个链接</a></li>
第二步:把变化的地方用*代替,链接用[link]代替之后,变成:<li><a href="[link]">*</a></li>
测试结果:
用字符串截取文章标题内容
举腾讯的这篇文章http://ent.qq.com/a/20120306/000127.htm 为例子
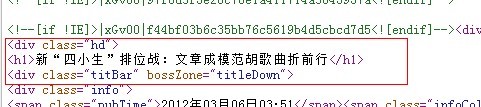
第一步:查看网页源代码,找到标题部分的代码,如图:
第二步:这段代码拷贝,把标题文字用[title]代替,测试如图:
内容和标题一样的方法,大家可以举一反三。在此不再累赘。
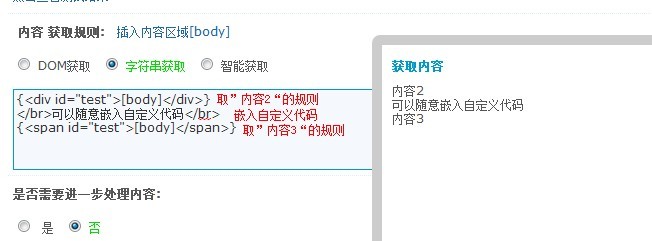
规则组合(2.5新增):
内容获取中(标题不可以噢)字符串写法也可以和dom写法一样有规则组合功能。每组规则用{}包起来
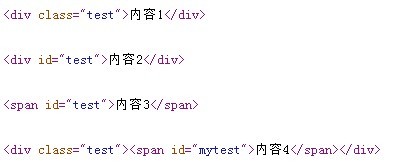
网页源代码:


 支付宝打赏
支付宝打赏  微信打赏
微信打赏
评论